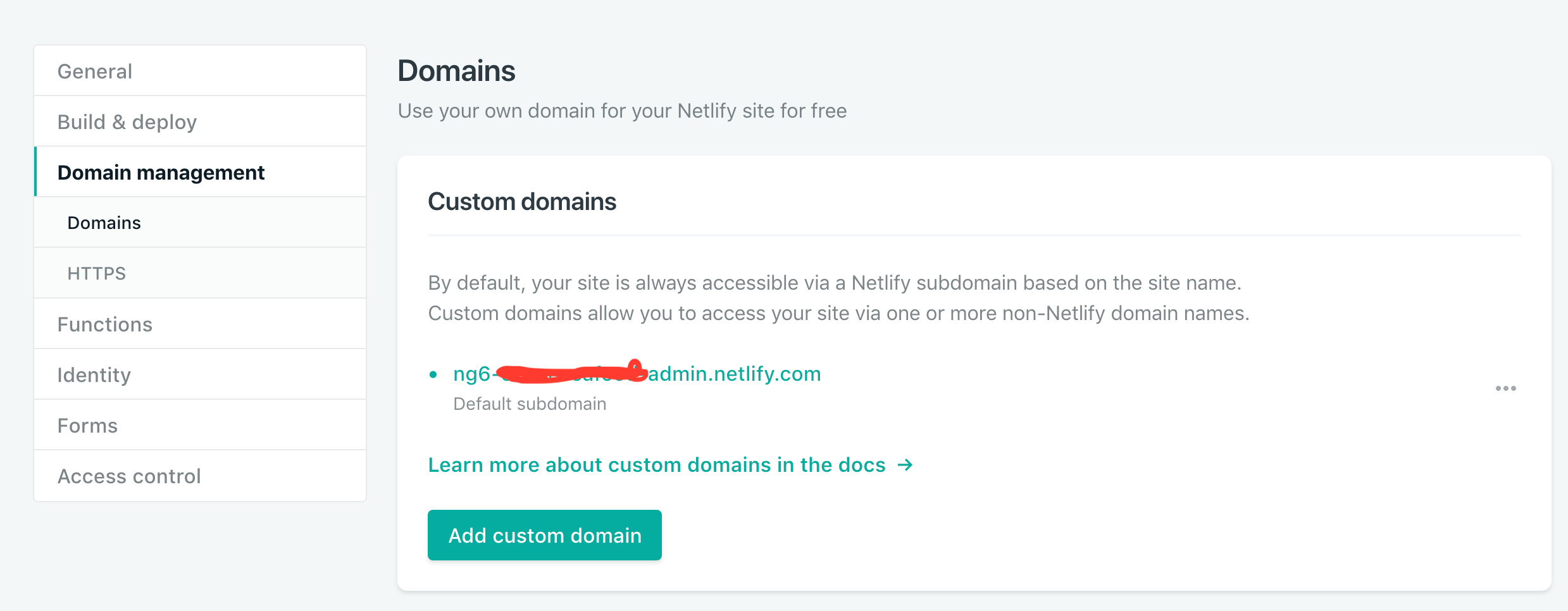
Canva Mockup Netlifysite

Canva mock up tutorial youtube learn how to create a simple mock up graphic for your social media channels in canva.
Canva mockup netlifysite.Note when using mock ups in canva they need to be either a jpeg or png format as canva does not support ps or ai files.Create beautiful graphics with canva create your own awesome graphics with canva s amazingly simple free online design tools and professional templates.3 click on the upload icon.
3 in a new tab choose use custom dimensions to create a new canva template design for your screen shot.Web design video assets.Full range of exclusive object mockups.
Exclusive object mockups and graphic assets.Deliver better projects faster.The thing is that you are guaranteed to increase conversions on both email signups and product sales if you can create a beautiful mock up image of that product.
I ll show you http bit ly canva productmockup creating a.Collaborate create amazing graphic design for free canva create beautiful designs with your team.2 click on upload.
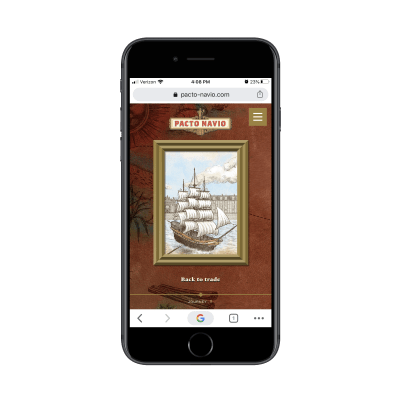
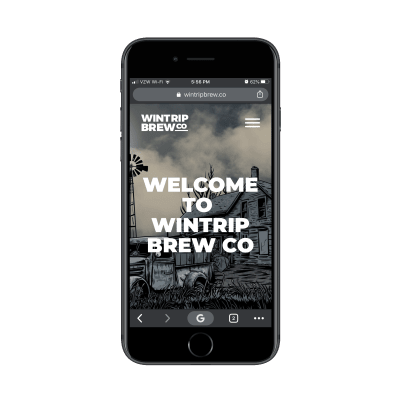
How to add your image to an iphone mockup screen with canva 1 choose your favorite mockup image from the wellness stock shop mockup gallery.Canvas free mockup free mockup create beautiful logos designs mockups in seconds 15 off now design like a professional without photoshop.Creating custom digital product images for your brand did you know it s 100 possible to create a killer custom flat lay mockup image using a simple design tool like canva.
750 x 1334 px for an iphone screen.How to use mock ups in canva design bundles 1 open canva and select your design.Use canva s drag and drop feature and layouts to design share and print business cards logos presentations and more.
2 choose your desired canva template design size and upload your chosen mockup image into your design.Unlimited downloads from 16 50 month.4 select the mock up you would like to use.
Size the template according to which screen you re wanting to fit your image into i e.